드디어... 광고를 블로그에 넣을 시간이 되었습니다.
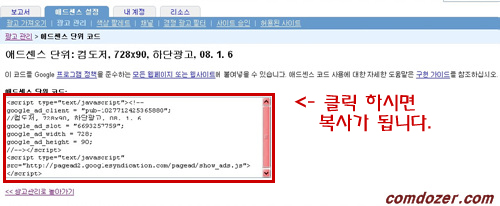
저번 구글 애드센스 광고 설정하기의 마지막 부분에 나온 코드 복사부분부터 시작하겠습니다

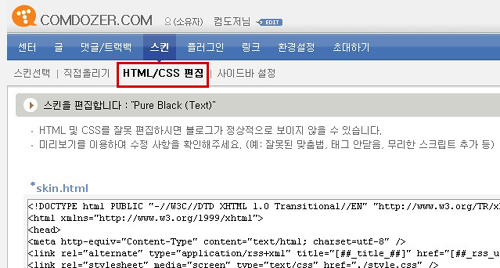
1. 블로그 창을 열고 관리자 모드로 들어갑니다. (티스토리 기준으로 설명 하겠습니다)
스킨의 HTML/CSS 편집을 클릭합니다.

2. 원하시는 부분에 처음 복사하였던 코드를 넣어주시면 됩니다.
보통 코드를 넣는 부분은
A. 본문 상단
B. 본문 하단
C. 본문 내 상단 우측
D. 사이드바
가 있습니다.
HTML을 보실 줄 아신다면 다른 원하시는 곳에 넣으시면 되시고요, 모르셔도 여기 저기 넣어본 후 결과를 보시면서 시행착오를 하시면 원하시는 곳에 넣으실 수 있으실 거에요. 여기서는 보통 많이 광고를 개재하는 곳을 Sample로 설명해 드리겠습니다. ^^*
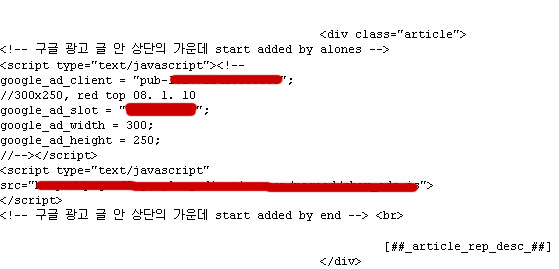
2-A. 본문 상단
ctrl+F를 눌러 <div class="article"> 를 검색합니다. 그리고 그 아래 복사했던 소스를 그 아래 붙여넣습니다. 쉽죠?

2-B.본문 하단
ctrl+F를 눌러 를 검색합니다. 그리고 그 아래 </div> 표시 밑에
복사했던 소스를 붙여넣습니다.
2-C. 본문내 상단 우측
본문 상단과 마찮가지로 ctrl+F를 눌러 <div class="article"> 를 검색합니다. 그리고 그 아래 (복사했던 소스 + 아래 제시된 소스)를 합쳐서 그 아래 붙여넣습니다.
<table width="광고 넓이" height="광고 높이" align="left border="0" cellpadding="0" cellspacing="0" style='backgroud-image:url();background-reprat:no-repeat;'>
<tr>
<td valign='top" style='padding-top:0px;padding-left:5px;">
복사했던 소스를 붙어 넣으세요~
</td> /tb></table>
<tr>
<td valign='top" style='padding-top:0px;padding-left:5px;">
복사했던 소스를 붙어 넣으세요~
</td> /tb></table>
2-D. 사이드바
사이드바는 관리자모드에서 스킨/사이드바 설정으로 들어가셔서 (추가 가능한 플러그 인) 중 (베너출력:: CodeBanner)를 드레그하여 옆의 기본사이드바 범위에 놓습니다. 그리고 편집을 눌러 복사한 소스를 붙여놓으시면 사이드바에 광고가 개재됩니다. ^^*

어때요? 광고가 잘 달리셨나요?
블로그는 처음 시작하기가 어렵지, 시작을 하면 하나씩 배우는 재미가 쏠쏠한 것 같아요~
애드센스에 대해 포스팅을 하게 된 이유는 개인적으로 광고를 달면서 궁금했던 것들을 정리해보고 저보다 초보이신 분들 (블로그 시작 12일 이하이신 분들 ^^;;;)에게 초보자의 입장에서 포스팅하면 이해하기 쉬우실 것 같아서에요.
제가 가장 많이 보고 배운 블로그는
zet님의 블로거팁 닷컴이에요.
블로거로서의 자세나 블로그의 개념등 많은 것을 배우실 수 있으실거에요~ ^^*
애드센스에 대해 포스팅을 하게 된 이유는 개인적으로 광고를 달면서 궁금했던 것들을 정리해보고 저보다 초보이신 분들 (블로그 시작 12일 이하이신 분들 ^^;;;)에게 초보자의 입장에서 포스팅하면 이해하기 쉬우실 것 같아서에요.
제가 가장 많이 보고 배운 블로그는
zet님의 블로거팁 닷컴이에요.
블로거로서의 자세나 블로그의 개념등 많은 것을 배우실 수 있으실거에요~ ^^*
모두 구글 애드센스 광고로 2008년 대박나세요~! ^o^/
^^* 이 포스트가 유용하셨다면 컴도저 닷컴을 구독하세요~♡ ☞

'블로그 마케팅' 카테고리의 다른 글
| 포스팅 소재를 찾는 5가지 방법 (0) | 2008.01.27 |
|---|---|
| 블로그의 컨셉을 잡는 5단계 (0) | 2008.01.27 |
| 구글 애드센스 광고 단위 삭제하기 (5) | 2008.01.18 |
| 빨간 날개? 레드윙??? (5) | 2008.01.18 |
| 내 블로그에 유니클로 시계 달자! (2) | 2008.01.17 |